首先介绍一下蒙版效果。如下图所示
这种在某个图形,如原型中,以某种图形进行填充的效果。这个填充效果就被称之为蒙版。
蒙版在SVG2版本中 可以很轻松的通过<hatch>标签来实现。但是目前浏览器还没有支持SVG2。仅支持SVG1.1
那么我们如果想在浏览器展示的SVG1.1图形中实现蒙版效果该如何做呢?
通过使用<pattern>标签和<path>标签的组合,也一样可以实现这种效果。
我们可以通过pattern标签来定义蒙版的填充内容。
在需要蒙版的元素中 通过 fill属性来使用这个pattern进行填充。
下面举出几个简单的例子。
<?xml version="1.0"?>
<svg width="120" height="120" viewBox="0 0 120 120" xmlns="http://www.w3.org/2000/svg" version="1.1" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<pattern id="Triangle" width="10" height="10" patternUnits="userSpaceOnUse">
<polygon points="5,0 10,10 0,10"/>
</pattern>
</defs>
<circle cx="60" cy="60" r="50" fill="url(#Triangle)"/>
</svg>
实现的效果如下:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>SVG colored patterns via mask</title>
</head>
<body>
<style>
svg {
width: 500px;
height: 500px;
}
rect.hbar {
mask: url(#mask-stripe)
}
.thing-1 {
fill: blue;
}
.thing-2 {
fill: green;
}
</style>
<svg>
<defs>
<pattern id="pattern-stripe"
width="4" height="4"
patternUnits="userSpaceOnUse"
patternTransform="rotate(45)">
<rect width="2" height="4" transform="translate(0,0)" fill="white"></rect>
</pattern>
<mask id="mask-stripe">
<rect x="0" y="0" width="100%" height="100%" fill="url(#pattern-stripe)" />
</mask>
</defs>
<!-- bar chart -->
<rect class="hbar thing-2" x="0" y="0" width="50" height="100"></rect>
<rect class="hbar thing-2" x="51" y="50" width="50" height="50"></rect>
<rect class="hbar thing-2" x="102" y="25" width="50" height="75"></rect>
<!-- horizontal bar chart -->
<rect class="hbar thing-1" x="0" y="200" width="10" height="50"></rect>
<rect class="hbar thing-1" x="0" y="251" width="123" height="50"></rect>
<rect class="hbar thing-1" x="0" y="302" width="41" height="50"></rect>
</svg>
</body>
</html>
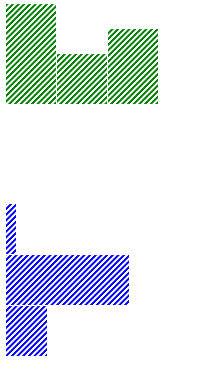
实现效果如下: